第5節 測量量—時間圖像繪制 在利用傳感器做實驗時,將測量量隨時間變化的情況用圖像的方式記錄下來是很重要的一種方式。這一節我們就來將如何用Flash來繪制測量量-時間圖像。
我們仍舊選擇上一節中的紅外測距傳感器,來繪制所測得的距離-時間圖像。所以Arduino端的程序與連接都與上節一樣,這里不再描述。下面主要介紹Flash端的類編寫和Flash動畫代碼。其實將全部代碼寫在類里面也可以實現,但是個人覺得不是很靈活,畢竟有時候我們需要將圖像挪個位置之類的還是直接可視化操作比較簡單。
首先我們先來改寫一下上節中的hongwaiceju.as類文件下面就是要添加的語句:
先是三個定義語句:
************************************************************************
public static var msgarray:Array = new Array(); //新建一個名為msgarray的全局數組
public static var ari:Number=0; //新建一個全局變量,用來傳遞數組指針
var ri:Number=0; //新建一個變量,用來記錄數組指針
************************************************************************
就添加在原來的
public static var msg:String;
這句后面。
然后在
***************************************************
while((index = buffer.indexOf(EOL_DELIMITER)) > -1)
{
msg = buffer.substring(0, index);
buffer = buffer.substring(index + 1);
*****************************************************
后面添加:
***********************************************
msgarray[ri]=Number(msg); //將msg變量賦值到msgarray數組
ari=ri; //全局變量指針等于數組指針
ri++; //數組指針加一
**************************************************
上面添加的語句主要實現了將讀取到的測量值記錄在數組中,之所以這樣做是因為待會在動畫界面讀取數據時,由于幀數的關系,并不是每個測量值都會在每一幀運行時被讀到,所以有可能會出現數據遺漏,當然如果動畫幀數比傳感器采集數據要快可能不會有這個問題,但如果動畫幀數比較低時,這個問題就比較嚴重了。所以這里用一個數組來記錄所測量到的數據,在每一幀讀取時就不會出現漏數據的情況了。
下面開始制作動畫部分,同樣新建一個actionscript3.0文件,然后類里面填寫hongwaiceju。接下去在新建一個影片剪輯,取名為huitu。然后再huitu影片剪輯的動作代碼內添加如下語句:
************************************************************************************
import flash.display.Shape;
var ai:Number=0;
var ii:Number=0;
var msgnum:Number=0;
addEventListener(Event.ENTER_FRAME,onEnterFrame);
var fttuxiang:Shape = new Shape(); //畫圖線fttuxiang
fttuxiang.graphics.lineStyle(2, 0x990000, .75);
fttuxiang.graphics.moveTo(100, 450);
addChild(fttuxiang);
var ftmask:Shape = new Shape(); //fttuxiang的遮罩層
ftmask.graphics.lineStyle(1, 0x000000);
ftmask.graphics.beginFill(0xff0000);
ftmask.graphics.drawRect(100, 100, 600, 450);
ftmask.graphics.endFill();
this.addChild(ftmask);
fttuxiang.mask=ftmask;
function onEnterFrame(event:Event):void{ //每次運行幀時運行下列語句
while (ai<=hongwaiceju.ari)//如果ai值小于hongwaiceju中的ari,一直執行下列語句
//這樣可以讀取每兩幀間的所有數據。
{ msgnum=Number(hongwaiceju.msgarray[ai]);
fttuxiang.graphics.lineTo(100+ai*5, 550-msgnum*0.5);//圖線繪制
ai++;
if(ai>80)//如果圖線超過了右邊界,則開始向左平移圖像
fttuxiang.x=(80-ai)*5;
}
}
*******************************************************
然后再界面上畫兩條線表示橫縱坐標軸,具體位置:x:100 y:100 寬:500 高:450
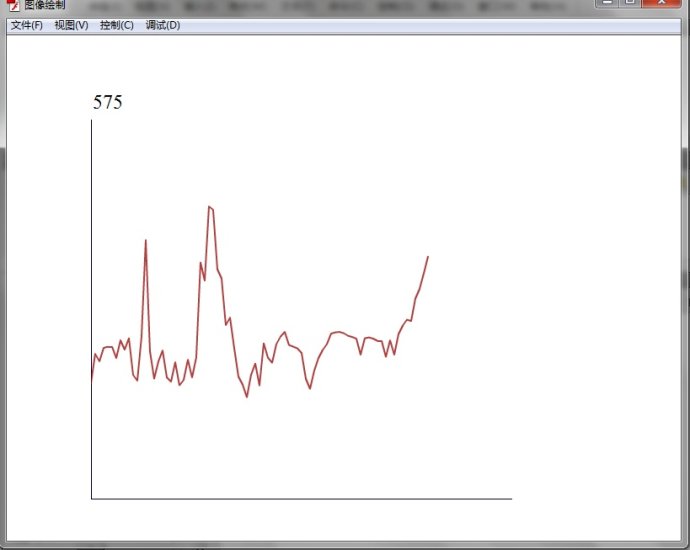
然后回到主場景,打開庫,將庫中的huitu拖入主場景,制作完畢,運行后界面如圖:

僅僅一個簡單的功能演示,你自己可以在坐標軸上加入坐標,或者設定一些按鈕來控制圖像的大小等等,發揮自己的想象力吧。
|