第一章 背景與需求分析
1.1項目開發背景
1.2需求分析
第二章 通信協議與溫度實時監控系統設計 2
2.1 服務器端設計 2
2.2 客戶端設計 3
2.2.1 樹莓派 3
2.2.2 PC端 3
2.3元器件選擇與系統設計 5
2.4通信過程設計
第三章 mosquitto實現與部署
3.1 通信協議選擇
3.2 中間件平臺選型 6
3.3. 實現代碼,關鍵代碼,算法
3.4部署與運行過程
第四章 體會與總結
第一章 背景與需求分析1.1項目開發背景智慧農業是智慧經濟的重要內容,是依托物聯網、云計算以及3S 技術等現代信息技術與農業生產相融合的產物,可以通過對農業生產環境的智能感知和數據分析,實現農業生產精準化管理和可視化診斷。 隨著微電子技術和微型計算機,云計算的迅猛發展,微機測量和控制技術以其邏輯簡單、控制靈活、使用方便及性能價格比高的優點得到了迅猛發展和廣泛應用。它不僅在航天、航空、鐵路交通、冶金、電力、電訊、石油化、制造業等領域獲得了廣泛應用,而且其技術在日常生活中也具有廣闊的應用前景。尤其是許多智能儀器和測控系統中電腦控制技術的引入,使得傳統儀器、儀表設備發生了根本變化,為工業生產的自動化、智能化奠定了堅實的技術基礎。
在智慧農業、工業生產、石油化工、電力、國防、科研領域和日常生活中,溫濕度是極為普遍又極有意義的參數之一,溫濕度是與我們的生活,工作息息相關的物理參數。自然界中任何物理的,化學的變化過程都與溫度緊密聯系。溫濕度的測量與控制直接和產品質量、提高生產率、節約能源、安全生產等重要經濟技術指標相關聯,因此溫濕度測量是一個具有重要意義的技術領域。 而對于溫濕度的實時測量,遠端可視化分析,更是利于各種以溫濕度為指標系統的應用。
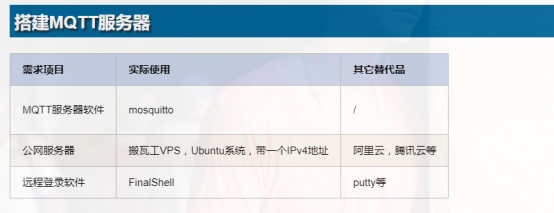
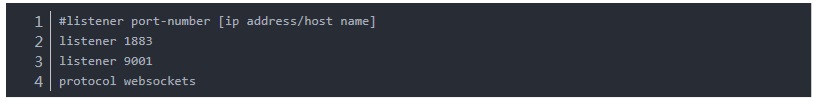
1.2需求分析在工業、農業、日常生活等諸多方面,對于溫濕度的實時測量,并進行遠端可視化分析具有極為重要的意義,這在很大程度上節省遠程硬件的連接,可通過云端進行實時的測量數據傳輸,利于對溫濕度信息的實時監控,并根據監控的信息進行系統調控,到達遠程控制溫濕度的效果。由此,我們基于Mosquitto,使用MQTT協議進行相關的數據傳輸及控制,設計了一個溫濕度的可視化系統。將DHT11傳感器采集到的實時數據可視化,用于用戶分析。整套系統的信息傳遞協議選擇使用MQTT協議,通過在網頁上提交查詢申請,后臺程序訂閱所需街道傳感器發布的信息,并將數據進行合適的處理返回給網頁進行可視化,提供給用戶查看。 2.1 服務器端設計MQTT 是一個基于發布/訂閱模式的消息傳輸協議。它具有輕量級、開放、簡單,易于實現,通信帶寬要求低等特點。這些特點使得它對機器與機器的通信(M2M)以及物聯網應用(IoT)來說是很好的選擇。它還被應用到手機APP和Web應用中。 MQTT于1999年由Andy Stanford-Clark(IBM)和Arlen Nipper(Arcom,現為Cirrus Link)發明,最初的應用是為了以最小的電池損耗和最小網絡帶寬將石油管道數據通過衛星進行傳輸。在MQTT最初版本發布3年后,OASIS開源組織接管MQTT的標準化制定工作。 1、安裝完成后,文件目錄位于/usr/local/Cellar/mosquitto/1.4.11_2/ 配置文件位于目錄/usr/local/etc/mosquitto/ - 設置 mosquitto MQTT服務啟動websoc監聽,修改配置文件/usr/local/etc/mosquitto/mosquitto.conf
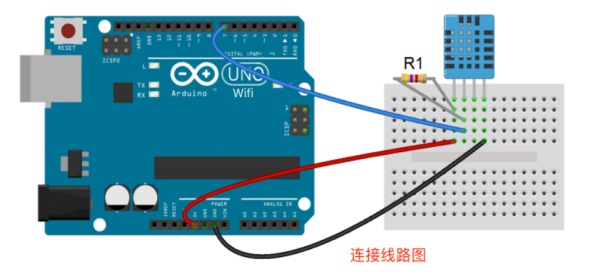
3、創建一個MQTT服務器賬戶 假設用戶名為:user1 在命令行運行:mosquitto_passwd -c /etc/mosquitto/pwfile.txt user1 回車后連續輸入2次用戶密碼即可 4、重新啟動mosquitto sudo service mosquitto start #啟動服務 2.2 客戶端設計2.2.1 樹莓派 樹莓派主要功能包括數據的采集和發送。 數據的采集需要使用溫濕度傳感器和樹莓派上的數據采集程序。溫濕度傳感器主要用于采集實時的溫濕度數據,數據采集程序負責將將傳感器接受的溫濕度數據采集到樹莓派中,用于下一步的數據發送。 數據采集程序采用高效的Python編程,使用Python中的RPI.GPIO庫,可以輕松的控制樹莓派上的GPIO管腳,將傳感器采集的數據接收至樹莓派中。 數據發送程序依然采用Python編寫,由于整個過程我們使用的是MQTT通信協議,故數據發送程序使用了Python中的paho.mqtt庫,向訂閱的主題發送數據。 2.2.2 PC端 PC端分為三個部分,數據的接收,數據的處理,數據的可視化,均采用Python編寫。數據的接收:使用Python中的paho.mqtt庫,連接創建的Apollo服務器,訂閱穿件的主題,接收樹莓派發布的主題消息。 數據的處理:將接收的到來自主題訂閱的數據進行處理,得到我們需要的數據格式。 數據的可視化:采用Python的flask動態網頁框架和D3.js,將溫濕度數據用折線圖動態的展示在網頁上 2.3元器件選擇與系統設計 開發所需元器件: D1 WiFi UNO開發面板 :基于ESP-8266EX Arduino 兼容,使用 Arduino IDE進行編程引腳。 DHT11 溫濕度傳感器 :DHT11是一款有已校準數字信號輸出的溫濕度傳感器 元器件與線路板連接: 
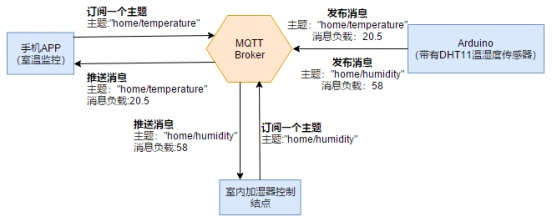
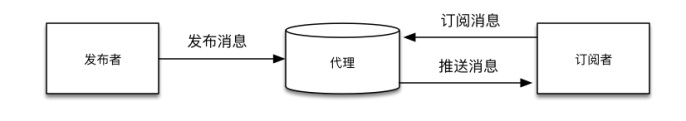
2.4通信過程設計發布/訂閱模式解耦了客戶端,客戶端分為2種角色:發布者(Publisher)和訂閱者(Subscriber)。每一個發布者(Publisher)可以發送不同類型的消息,我們把消息的類型叫做主題(topic),MQTT通信中的消息都屬于某一個主題 ,而只有訂閱了這個主題的訂閱者(Subscriber)才能收到屬于這個主題的消息。發布者和訂閱者不需要在意和知道對方的存在(不需要知道對方的IP和端口),也不需要直接與對方建立連接。因為通信中存在著一個叫代理(MQTT broker)的第三種角色,也可以叫MQTT服務器(MQTT server)。 發布者、訂閱者只需要知道MQTT 服務器的IP和端口即可,并和它直接建立連接通信。MQTT代理作為消息的中轉,它過濾所有接受到的消息,并按照一定的機制(MQTT標準規定是基于主題的消息過濾派發方式,而具體的MQTT服務器軟件也提供了其他的派發方式)分發它們,使得所有注冊到MQTT代理的訂閱者只接收到他們訂閱了的消息,而不會收到他不關心的消息。當發布者發布一條消息的時候,他必須同時指定消息的主題和消息的負載。MQTT代理在收到發布者發過來的消息時,無需訪問消息負載,他只是訪問消息的主題信息,然后根據這主題派發給訂閱者。需要注意的是,一個客戶端可以同時既當發布者又當訂閱者。比如一個開發板連接了一盞LED燈,它可以發布燈的暗/亮狀態信息,也可以從其他節點訂閱對燈的控制消息。 
利用手機熱點建立局域網,將樹莓派和電腦終端及作為服務器的電腦連接到同一個局域網,通信使用MQTT協議,利用mosquitto進行數據的傳輸。 第三章 mosquitto實現與部署3.1 通信協議選擇MQTT是IBM開發的一個即時通訊協議。MQTT是面向M2M和物聯網的連接協議,采用輕量級發布和訂閱消息傳輸機制。Mosquitto是一款實現了 MQTT v3.1 協議的開源消息代理軟件,提供輕量級的,支持發布/訂閱的的消息推送模式,使設備對設備之間的短消息通信簡單易用。

MQTT協議是為大量計算能力有限,且工作在低帶寬、不可靠的網絡的遠程傳感器和控制設備通訊而設計的協議,它具有以下主要的幾項特性:
1、使用發布/訂閱消息模式,提供一對多的消息發布,解除應用程序耦合;
2、對負載內容屏蔽的消息傳輸;
3、使用 TCP/IP 提供網絡連接;
4、有三種消息發布服務質量:
“至多一次”,消息發布完全依賴底層 TCP/IP 網絡。會發生消息丟失或重復。這一級別可用于如下情況,環境傳感器數據,丟失一次讀記錄無所謂,因為不久后還會有第二次發送。
“至少一次”,確保消息到達,但消息重復可能會發生。
“只有一次”,確保消息到達一次。這一級別可用于如下情況,在計費系統中,消息重復或丟失會導致不正確的結果。
5、小型傳輸,開銷很小(固定長度的頭部是 2 字節),協議交換最小化,以降低網絡流量; 實現MQTT協議需要:客戶端和服務器端。 MQTT協議中有三種身份:發布者(Publish)、代理(Broker)、訂閱者(Subscribe)。其中,消息的發布者和訂閱者都是客戶端,消息代理是服務器,消息發布者可以同時是訂閱者。 MQTT傳輸的消息分為:主題(Topic)和負載(Payload)兩部分。Topic可以理解為消息的類型,訂閱者訂閱(Subscribe)后,就會收到該主題的消息內容(Payload),Payload可以理解為消息的內容,是指訂閱者具體要使用的內容。 訂閱(Subscription):訂閱包含主題篩選器(Topic Filter)和最大服務質量(QoS)。訂閱會與一個會話(Session)關聯。一個會話可以包含多個訂閱。每一個會話中的每個訂閱都有一個不同的主題篩選器。 會話(Session):每個客戶端與服務器建立連接后就是一個會話,客戶端和服務器之間有狀態交互。會話存在于一個網絡之間,也可能在客戶端和服務器之間跨越多個連續的網絡連接。 主題名(Topic Name):連接到一個應用程序消息的標簽,該標簽與服務器的訂閱相匹配。服務器會將消息發送給訂閱所匹配標簽的每個客戶端。 主題篩選器(Topic Filter):一個對主題名通配符篩選器,在訂閱表達式中使用,表示訂閱所匹配到的多個主題。 負載(Payload):消息訂閱者所具體接收的內容。 3.2 中間件平臺選型本組實驗選用的中間件平臺是mosquitto。mosquitto是一款實現了消息推送協議 MQTT v3.1 的開源消息代理軟件,提供輕量級的,支持可發布/可訂閱的的消息推送模式,使設備對設備之間的短消息通信變得簡單,比如現在應用廣泛的低功耗傳感器,手機、嵌入式計算機、微型控制器等移動設備。 3.3. 實現代碼,關鍵代碼,算法mosquitto MQTT服務啟動websoc監聽,修改配置文/usr/local/etc/mosquitto/mosquitto.conf 
啟動服務 連接MQTT服務,設置Arduino MQTT客戶端連接 Arduino 發送數據到MQTT服務采用Arduino Ciao Library - #include "DHT.h"
- #include <Wire.h>
- #include <UnoWiFiDevEd.h>
-
- #define CONNECTOR "mqtt"
- #define TOPIC "DHT11_TOPIC"
-
- // what digital pin we're connected to
- #define DHTPIN 7
- // Uncomment whatever type you're using!
- #define DHTTYPE DHT11 // DHT 11
-
- // Initialize DHT sensor.
- // Note that older versions of this library took an optional third parameter to
- // tweak the timings for faster processors. This parameter is no longer needed
- // as the current DHT reading algorithm adjusts itself to work on faster procs.
- DHT dht(DHTPIN, DHTTYPE);
-
- void setup() {
- Serial.begin(9600);
- //DHT11 begin
- dht.begin();
- //Ciao begin
- Ciao.begin();
- }
-
- void loop() {
- // Wait a few seconds between measurements.
- delay(6000);
- // Reading temperature or humidity takes about 250 milliseconds!
- // Sensor readings may also be up to 2 seconds 'old' (its a very slow sensor)
- float h = dht.readHumidity();
- // Read temperature as Celsius (the default)
- float t = dht.readTemperature();
-
- // Check if any reads failed and exit early (to try again).
- if (isnan(h) || isnan(t)) {
- Serial.println("Failed to read from DHT11 sensor!");
- return;
- }
-
- Serial.print("Humidity: ");
- Serial.print(h);
- Serial.print(" %\t");
- Serial.print("Temperature: ");
- Serial.println(t);
- String data = "{\"H\":" + String(h) +",\"T\":" + String(t)+"}";
- // pushes data into a channel
- Ciao.write(CONNECTOR, TOPIC,data);溫
- }
濕度web可視化
瀏覽器客戶端展示數據,需要與MQTT服務通訊,這里采用MQTT client mqtt.js
可視化展示采用實時數據圖表可視化epoch.js
- <!DOCTYPE HTML>
- <html>
- <head>
- <title>epoch.js mqtt.js</title>
- <script src="https://unpkg.com/mqtt/dist/mqtt.min.js" type="text/javascript"></script>
- <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
- <script src="http://d3js.org/d3.v3.js" charset="utf-8"></script>
- <script src="http://epochjs.github.io/epoch/js/epoch.js" charset="utf-8"></script>
- <link rel="stylesheet" href="http://epochjs.github.io/epoch/css/epoch.css">
- </head>
- <body>
- <div id="container" style="min-width: 310px; height: 200px; margin: 30 auto" class="epoch"></div>
-
- <script>
- $(function(){
- var temperatureData = {
- label: "temperature",
- values:[]
- };
- var humidityData = {
- label: "humidity",
- values:[]
- };
- var chartData = [temperatureData,humidityData];
- var temperature,humidity,nextData = [];
- var mychart = $('#container').epoch({
- type: 'time.line',
- data: chartData,
- ticks:{ right: 5, bottom: 50, left: 5 },
- axes: ['left', 'bottom', 'right']
- });
- var client = mqtt.connect('http://192.168.31.175:9001'); // you add a ws:// url here
- client.subscribe("DHT11_TOPIC")
- client.on("message", function (topic, msg) {
- nextData = [];
- //console.log([topic, msg].join(": "));
- var jsonData = JSON.parse(msg);
- // console.log(jsonData);
- time = parseInt(new Date().getTime() / 1000);
- temperature = {time:time,y:jsonData.T};
- humidity = {time:time,y:jsonData.H};
- nextData.push(temperature);
- nextData.push(humidity);
- mychart.push(nextData);
- })
- });
-
- </script>
- </body>
- </html>
溫度可視化 實物圖 3.4部署與運行過程第4章 體會與總結次基于MQTT與ESP8266的實時溫濕度采集系統的制作,讓我們增加了對從最低端傳感器的數據采集到頂端客戶端的數據顯示的過程,以及對MQTT協議的傳輸模式的了解。 到了物聯網時代,由于智能硬件的差異,相比互聯網終端,硬件配置要低得多,而且環境也復雜。在網絡不穩定的情況下,保證數據的傳輸沒有問題、保證數據不被重復發送、連接斷開后重新連接,使用MQTT最適合物聯網數據的傳輸。 在制作過程中有以下一些注意事項: - WiFi模塊需要通過連接網絡構建TCP環境,而判定連接哪個網絡是根據用戶名和密碼確定的,路由器的用戶名和密碼在程序中是固定的,想要連接其他網絡必須修改程序中用戶名和密碼的內容才能實現。
- MQTT消息的發送和訂閱都是依賴MQTT服務器的,沒有MQTT服務器,客戶端是無法訂閱和發送消息的。所以在最開始的時候,我們選擇了開放的云平臺阿里云作為服務器,阿里云能夠支持MQTT的接入,并且與MQTT.fx一起使用可以省去很多麻煩。
- 整個過程需要考慮多種情況,服務器的連接有兩種情況,發送端是否滿足發送的條件,接收端接接收到的是什么樣的報文等。
- 當與服務器建立連接后并不是能立即發送數據,首先需要判斷發送緩沖區有數據,然后是滿足三種情況能開始發送數據:連接報文、訂閱報文和連接和訂閱均成功。
- 由于室內溫濕度處在變化中,而我們接收到的數據不能實時地顯示變化的溫度濕度,于是我們給數據發送加了定時器,通過串口控制,每10s鐘發送一次數據。
完整的Word格式文檔51黑下載地址:
 基于MQTT技術的環境溫濕度可視化系統.doc
(1.72 MB, 下載次數: 21)
基于MQTT技術的環境溫濕度可視化系統.doc
(1.72 MB, 下載次數: 21)
2020-3-27 13:57 上傳
點擊文件名下載附件
|